用node实现socketIO实时通信
本文共 1412 字,大约阅读时间需要 4 分钟。
一般来说只有前端才能向后端请求,请求完成后端再做出响应反馈给前端。而socket.io机制就解决了后端可以主动向前端发出请求,通过该原理即可实现聊天室的功能。
第三方包的安装
首先应该安装socketio的第三方包,
客户端安装:npm i socket.io-client 服务端安装: npm i socket.io 分别引入socket.io
客户端:import io from 'socket.io-client'
require('socket.io') 服务端代码文件socketIO_server.js
module.exports = function (server) { const io = require('socket.io')(server)console.log('okok'); // 监视客户端与服务器的连接 io.on('connection', function (socket) { console.log('有一个客户端连接上了服务器') // console.log('okok'); // 绑定监听, 接收客户端发送的消息 socket.on('sendMsg', function (data) { console.log('服务器接收到客户端发送的消息', data) // 处理数据 data.name = data.name.toUpperCase() // 服务器向客户端发送消息 // socket.emit('receiveMsg', data) io.emit('receiveMsg', data) console.log('服务器向客户端发送消息', data) }) })}``` 客户端代码文件socketio_test.js
// 引入客户端IOimport io from 'socket.io-client'// 连接服务器,得到代表连接的socket对象const socket = io('ws://localhost:3000')// 绑定'receiveMessage'的监听, 来接收服务器发送的消息 socket.on('receiveMsg', function (data) { console.log('浏览器端接收到消息:', data)})// 向服务器发送消息socket.emit('sendMsg', { name: 'Tom', date: Date.now() }) console.log('浏览器向服务器发送消息:',{ name: 'Tom', date: Date.now() }); 在客户端入口文件中引入 客户端配置的 socketio文件
import './test/socketio_test'
在服务端入口文件中引入 服务端配置的 socketio文件
var http = require('http'); var server = http.createServer(app); require('../socketIO/socketIO_server')(server) 效果显示:
控制台打印:

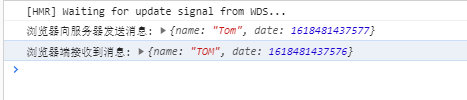
浏览器端打印:

转载地址:http://kuitz.baihongyu.com/
你可能感兴趣的文章